
However, in addition to these announcements, there were also many innovations and frameworks for developers. In a move set to revolutionize the world of in-app purchases, Apple unveiled a game-changing feature during the event. Leveraging the power of SwiftUI, developers can now create seamless Paywalls with ease, thanks to the new SwiftUI APIs. But are these paywalls as good as they sound? Let's take a closer look.
You can watch the WWDC (Worldwide Developers Conference) session video and download Apple's sample code.
Meet the new SwiftUI Paywalls on WWDC 2023
Apple unveiled a trio of powerful views - StoreView, ProductView, and SubscriptionStoreView - poised to revolutionize your merchandising endeavors with unmatched efficiency. These cutting-edge Paywall views seamlessly streamline the data flow from the App Store, presenting an intuitive user interface meticulously tailored to accentuate your in-app offerings. Harnessing the familiar prowess of SwiftUI APIs, seamlessly integrating these views into your app becomes a breeze. Supporting a vast array of platforms, including iPhone, iPad, Mac, Apple Watch, and Apple TV, these views usher in an era of unparalleled convenience for the in-app purchase process.
For a swift and seamless integration of the merchandising view, simply add the StoreView to your app. The only parameter it takes is a collection of product identifiers. StoreKit retrieves the products from the App Store and nicely presents them within the UI.
The display names, descriptions, and prices are fetched from the App Store Connect, or your StoreKit configuration file. StoreKit intelligently handles edge cases such as caching the data until expiration or during memory pressure scenarios, while also adeptly checking for in-app purchase restrictions imposed by Screen Time.
 Source: developer.apple.com
Source: developer.apple.comTo achieve more intricate and elaborate layouts, developers can take advantage of the newly introduced ProductView. Notably, the StoreView uses the capabilities of the ProductView to build its rows.
Now let's explore new APIs for auto-renewable subscriptions.
SubscriptionStoreView
 Source: developer.apple.com
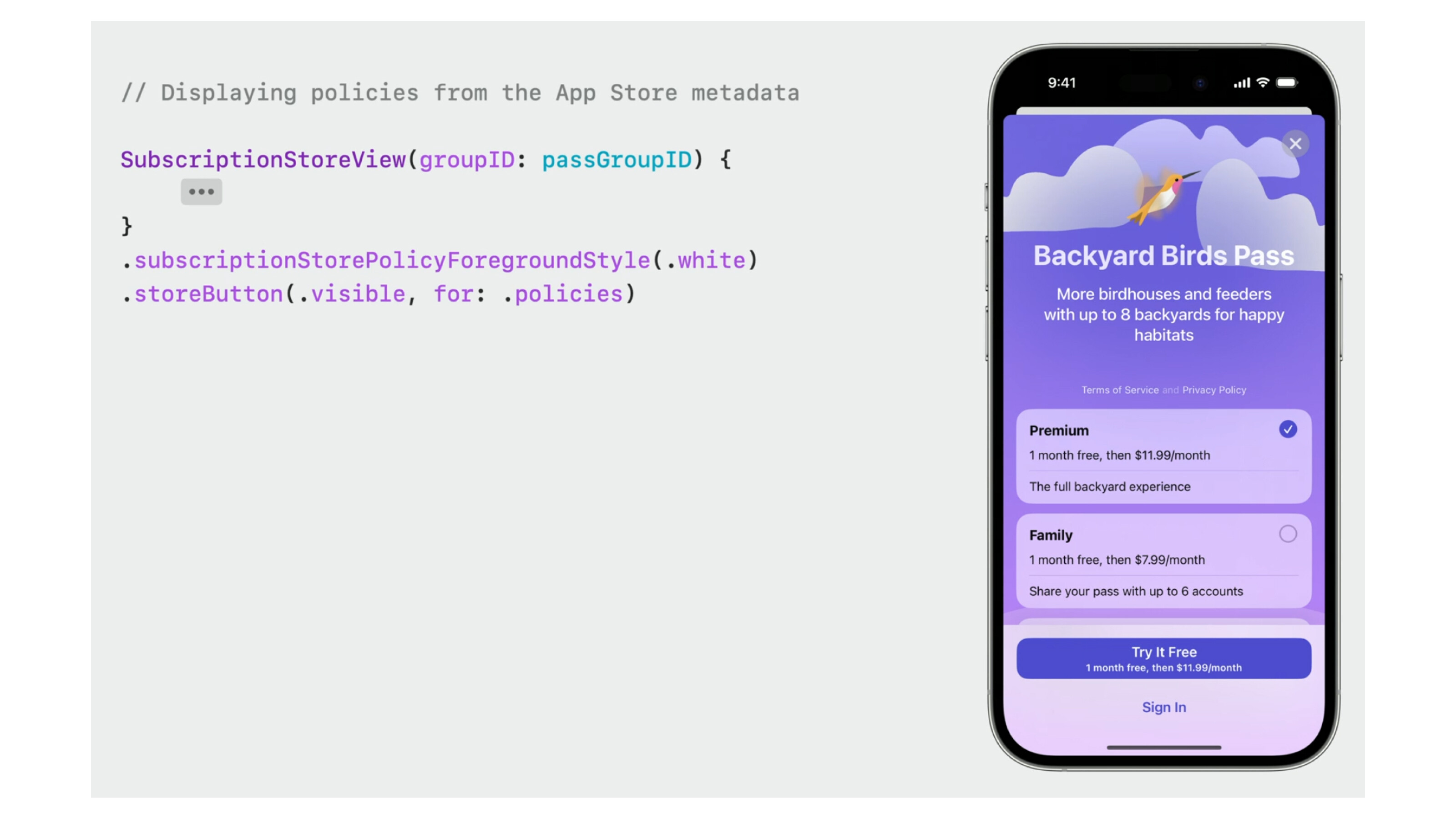
Source: developer.apple.comSimilar to the functionality offered by the StoreView and theProductView, the remarkable SubscriptionStoreView effortlessly handles data flow for developers while providing a convenient layout to showcase various subscription plans. Additionally, it diligently verifies subscriber status and eligibility for introductory offers, ensuring a seamless user experience.
Moreover, developers have the freedom to replace the marketing content in the header with a SwiftUI view of their choice. We can also add a container background to the Paywall to make things more visually interesting. For such purposes use the new containerBackground API. Developers have also the freedom to customize button texts, captions, and auxiliary buttons to align with their app's unique design and user experience.
To get notified whenever a purchase completes, use the onInAppPurchaseCompletion modifier. You can also use onInAppPurchaseStart modifier to handle when someone triggers a purchase button, but before the purchase begins. This is useful if you want to update some UI components while the purchase is running, like dimming controls.
 Source: developer.apple.com
Source: developer.apple.comAre these Paywalls good enough?
Apple has made significant strides in creating an impressive paywall builder using SwiftUI, offering ease of creation; however, certain concerns persist:
- Customization limitations: While Apple's paywalls offer impressive features, they are limited to a single template, which may not suit everyone's needs. For more customization options, developers can explore alternative paywall templates, such as those available in our Paywall Gallery. However, it's worth noting that certain design elements cannot be achieved using the new SwiftUI APIs.
- Conversion rate uncertainties: As the paywall view holds the utmost importance in driving in-app conversions, it's challenging to predict the effectiveness of Apple's built-in paywalls. Optimizing product offerings and paywall UI through A/B testing becomes a difficult task when relying solely on these pre-built options.
- Concerns regarding deceptive tactics: Within the industry, developers have resorted to questionable practices, such as half-transparent close buttons or displaying monthly prices for annual subscriptions. Although not ideal, these tactics have become somewhat of a standard. However, with Apple's built-in paywalls, such experimentation becomes restricted.
- Limited availability: The APIs are currently limited to iOS 17+ devices, implying that it may take a few more years for iOS 17 to become the minimum deployment target for your app, affecting widespread compatibility.
Apphud + SwiftUI
If you're planning to integrate the StoreView APIs into your iOS 17 app, consider leveraging Apphud in Observer Mode for effortless integration. With just a single line of code, unlock the full power of the Apphud platform, enabling revenue analytics, renewal event tracking, pricing A/B tests, scheduled Push campaigns (aka Rules), and much more.
Worth mentioning that Apphud SDK v3.0 has the support of StoreKit 2 APIs and includes a handy SwiftUI example app. Stay tuned for the upcoming example app showcasing the new StoreView APIs later this year.
We're thrilled about the exciting new APIs introduced by Apple and can't wait to see developers creating innovative apps faster than ever before. Book a demo with our team and we'll gladly address any inquiries you may have!

